

小程序分为应用、页面和组件三个部分,所以小程序的生命周期涉及以下:
App() 函数用来注册一个小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。App() 必须在 app.js 中调用,必须调用且只能调用一次。
App({
onLaunch: function(options) {
// 监听小程序初始化。小程序初始化完成时(全局只触发一次)
},
onShow: function(options) {
// 监听小程序显示。小程序启动,或从后台进入前台显示时
},
onHide: function() {
// 监听小程序隐藏。小程序从前台进入后台时。
},
onError: function(msg) {
console.log(msg) // 错误监听函数。小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息
},
onPageNotFound: function(res) {
// 页面不存在监听函数。小程序要打开的页面不存在时触发,会带上页面信息回调该函数
},
globalData: 'I am global data'
})
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
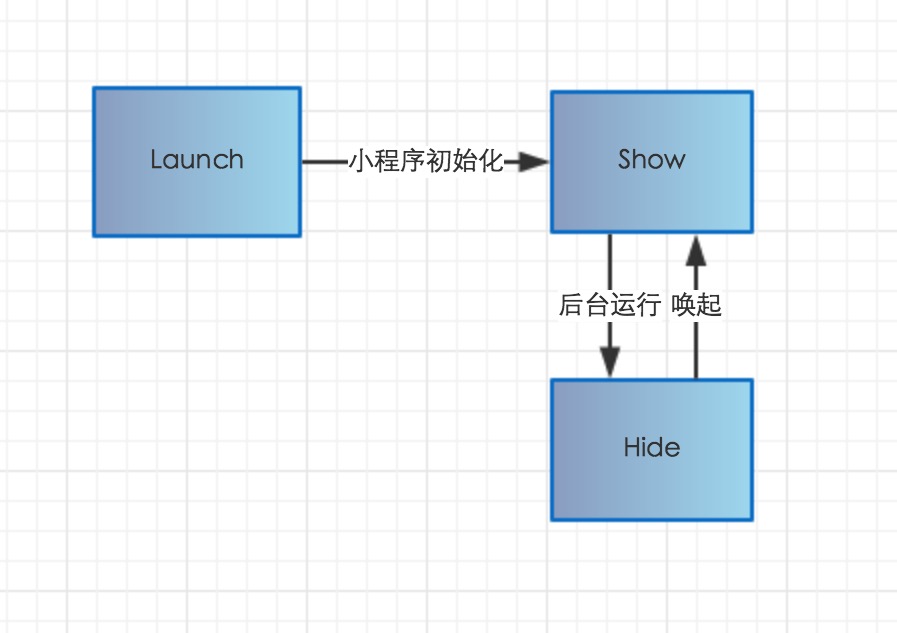
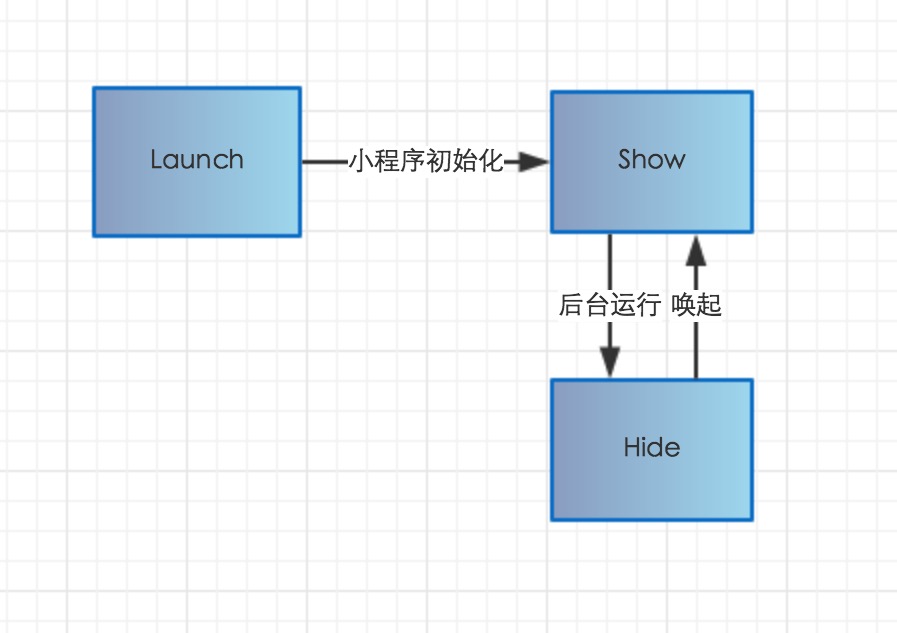
我们来看图:应用生命周期

全局的 getApp() 函数可以用来获取到小程序 App 实例。
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data
注意:
Page(Object)函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
//index.js
Page({
data: {
// 页面的初始数据
text: "This is page data."
},
onLoad: function(options) {
// 生命周期回调—监听页面加载
},
onReady: function() {
// 生命周期回调—监听页面初次渲染完成
},
onShow: function() {
// 生命周期回调—监听页面显示
},
onHide: function() {
// 生命周期回调—监听页面隐藏
},
onUnload: function() {
// 生命周期回调—监听页面卸载
},
onPullDownRefresh: function() {
// 监听用户下拉动作
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角转发
},
onPageScroll: function() {
// 页面滚动触发事件的处理函数
},
onResize: function() {
// 页面尺寸改变时触发
},
onTabItemTap(item) {
// 当前是 tab 页时,点击 tab 时触发
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 任意的函数,在页面的函数中用 this 可以访问
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
// 任意数据,在页面的函数中用 this 可以访问
customData: {
hi: 'MINA'
}
})
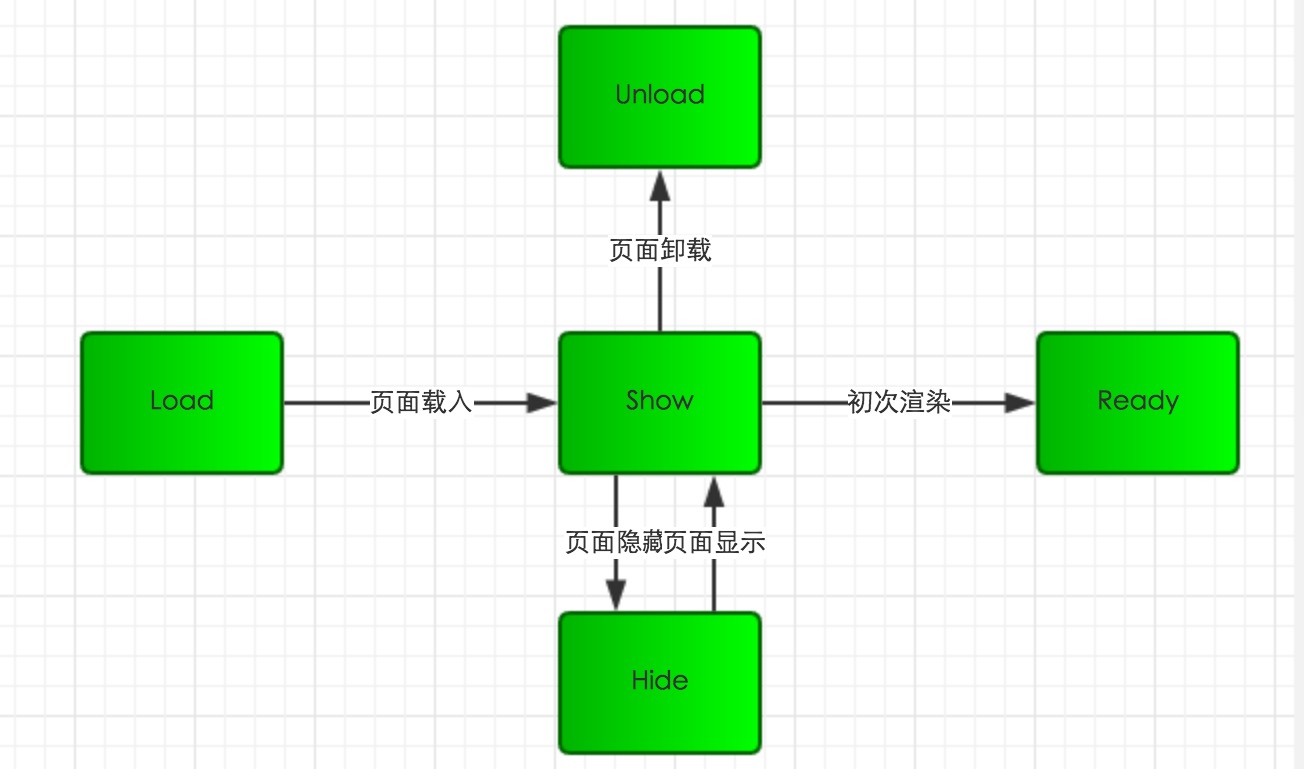
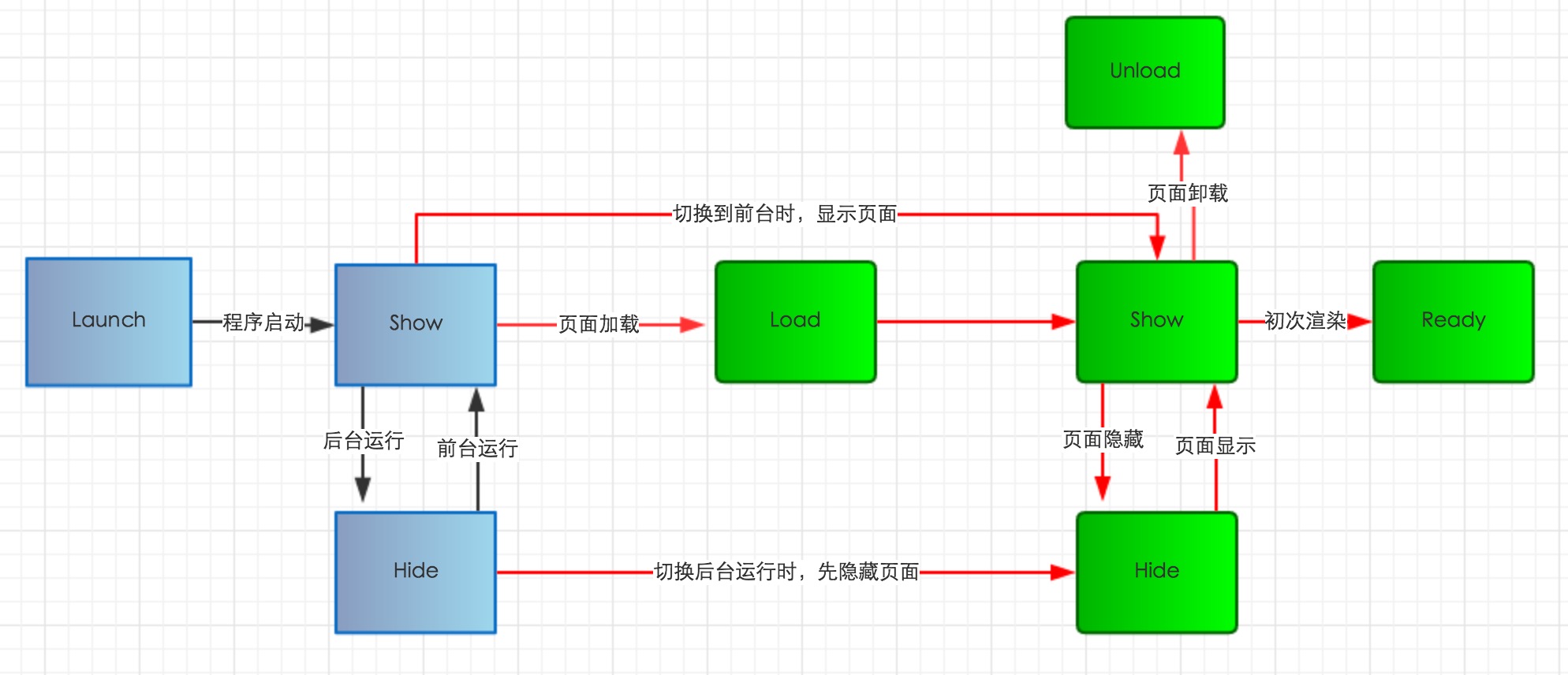
我们来看图:页面生命周期

总结
onLoad: 页面加载。一个页面只会调用一次。参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。onShow: 页面显示。每次打开页面都会调用一次。onReady: 页面初次渲染完成。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。onHide: 页面隐藏。当navigateTo或底部tab切换时调用。onUnload: 页面卸载。当redirectTo或navigateBack的时候调用。Page 实例的生命周期
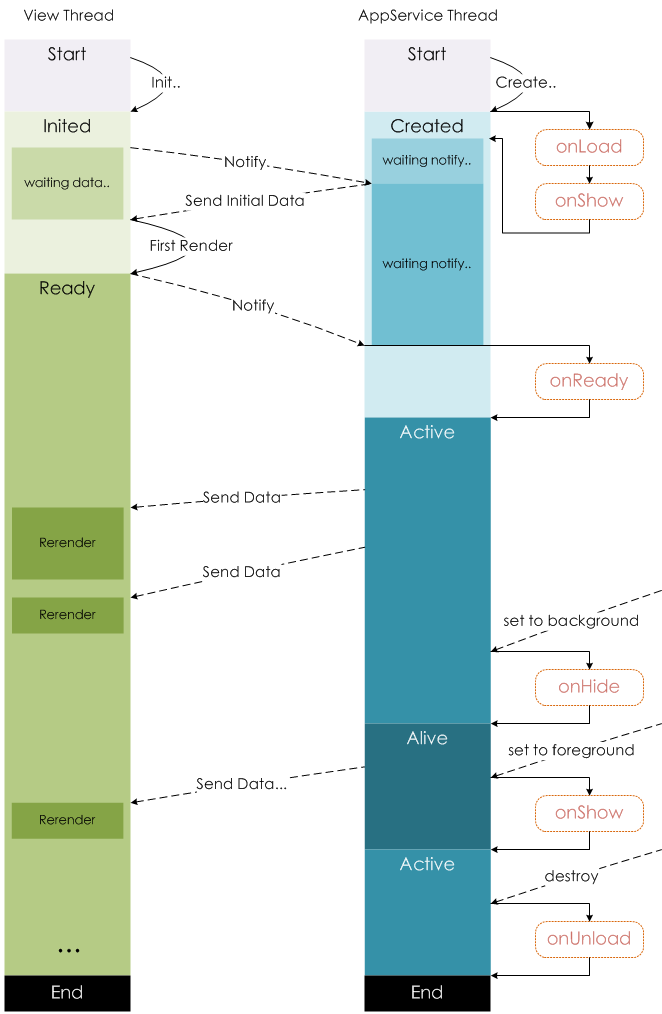
我们来看图:实例生命周期

小程序由两大线程组成:负责界面的视图线程(view thread)和负责数据、服务处理的服务线程(appservice thread),两者协同工作,完成小程序页面生命周期的调用。
视图线程有四大状态:
服务线程五大状态:
另: 写过react的童鞋都知道,react 中使用了 will、 did、should 等一系列有时态语义的词汇命名钩子函数。小程序中,统一使用on,那么on是在行为前还是行为后,从实例生命周期图中,我们可以明显看到:钩子触发执行时机都是在事件完成之后触发的。例如
set to background之后onHode。
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created attached detached ,包含一个组件实例生命流程的最主要时间点。
组件所在页面的生命周期, 指的是那些并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理的生命周期,在 pageLifetimes 定义段中定义。
Component({
lifetimes: {
created() {
// 在组件实例刚刚被创建时执行
},
attached() {
// 在组件实例进入页面节点树时执行
},
ready() {
// 在组件在视图层布局完成后执行
},
moved() {
// 在组件实例被移动到节点树另一个位置时执行
},
detached() {
// 在组件实例被从页面节点树移除时执行
},
error(err) {
// 每当组件方法抛出错误时执行
}
},
pageLifetimes: {
show() {
// 页面被展示
},
hide() {
// 页面被隐藏
},
resize(size) {
// 页面尺寸变化
}
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached() {
// 在组件实例进入页面节点树时执行
},
detached() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})
我们来看图:应用生命周期影响页面生命周期

app onLaunch
app onShow
component created
component attached
page onLoad {id: "test"}
component show
page onShow
component ready
page onReady
page onUnload
component detached
app onHide
| 欢迎光临 PHP开发笔记 (http://phpvi.com/) | Powered by Discuz! 6.1.0 |